
HOTLINE: 0931.61.62.63

DongphucTruongXinh@gmail.com

www.facebook.com/DongPhucTruongXinh

Số 40 Đường Văn Tiến Dũng, KĐT VCN Phước Hải, Phường Phước Hải, TP Nha Trang

TOP 100 SẢN PHẨM DỊCH VỤ TỐT NHẤT VÌ NGƯỜI TIÊU DÙNG 2016

QUY TRÌNH LÀM VIỆC CHUYÊN NGHIỆP NHANH CHÓNG

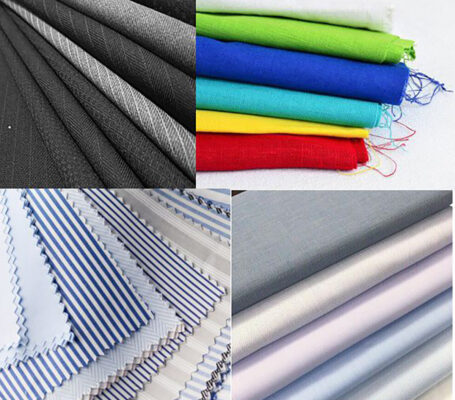
KHO VẢI PHONG PHÚ
![]()

![]()
Bạn có thể tham khảo các mẫu đồng phục của chúng tôi đăng trên website hoặc đưa ra yêu cầu riêng cho đồng phục của công ty mình. Nhân viên thiết kế sẽ giúp bạn hoàn thành mẫu đồng phục bạn chọn theo đúng yêu cầu. Chúng tôi sẽ gửi mẫu thiết kế qua Gmail/Zalo để bạn tham khảo và chỉnh sửa lại sao cho ưng ý nhất.
![]()

– TƯ VẤN – THIẾT KẾ – GIAO HÀNG MIỄN PHÍ
– CÓ DỊCH VỤ ĐO TẬN NƠI ĐỐI VỚI 20 SẢN PHẨM TRỞ LÊN
– GIÁ LUÔN TỐT NHẤT
– QUY TRÌNH LÀM VIỆC NHANH GỌN GIÚP TIẾT KIỆM THỜI GIAN VÀ CHI PHÍ CHO KHÁCH HÀNG

– NHÀ XƯỞNG QUY MÔ
– MÁY MÓC HIỆN ĐẠI
– THỢ TAY NGHỀ CAO
– ĐẢM BẢO TIẾN ĐỘ

– MẪU ĐỒNG PHỤC ĐA DẠNG- PHÙ HỢP CHO TỪNG NGÀNH NGHỀ
– KHO VẢI LỚN – NHIỀU MẪU VẢI PHONG PHÚ
– ĐƯỜNG MAY CHỈNH CHU – SẮC NÉT
– HỖ TRỢ CHỈNH SỬA HOẶC ĐỔI TRẢ KHI KHÔNG ĐÚNG CHẤT LƯỢNG
– HƠN 300 DOANH NGHIỆP LÀ KHÁCH HÀNG THÂN THIẾT
![]()

TIẾP NHẬN YÊU CẦU – TƯ VẤN

THIẾT KẾ KÈM
BÁO GIÁ

KÝ HỢP ĐỒNG
MAY MẪU

GIAO MẪU
KIỂM TRA VÀ CHỐT MẪU

SẢN XUẤT

GIAO HÀNG
![]()